Guide WordPress : Comment bien utiliser WordPress ?
-
 Nasser-eddine
Nasser-eddine
- Publié le
Introduction
Salut à toi, chère lectrice, cher lecteur !
J’ai rédigé ce guide en avril 2020 pour répondre à une demande bien spécifique : comment faire pour faciliter la configuration de WordPress et permettre à ceux qui découvrent ce CMS, de bien configurer leur installation ?
Avant de te donner toutes mes recommandations, je vais me présenter brièvement : Je m’appelle Nasser-eddine, je suis consultant WordPress depuis plus de 7 ans maintenant.
J’ai eu la chance de travailler pour divers clients, tels que Galerie Lafayette, Total, Banque Populaire et d’autres.
Maintenant que je t’en ai mis plein la vue 😂 tu peux passer à la suite et profiter de la vraie valeur de ce guide.
Interface d’administration
Commençons par le commencement !
Lorsque tu te connectes à ton interface d’administration pour la première fois, tu flippes un peu, non ?
Il y en a partout et ce n’est pas forcément pratique de s’y retrouver. Je vais donc te montrer ce que j’estime être important et ce que tu vas pouvoir masquer sur l’interface.
Commences par cliquer en haut à droite sur « Options de l’écran »

Puis une fois que tu auras cliqué, je te recommande de désactiver ce que je te montre dans l’image juste en dessous.
Tu peux aussi réorganiser les différents blocs en faisant un simple glisser-déposer.

Voilà à quoi ressemble mon interface d’administration maintenant.

Pages et articles
Continuons notre ménage. On va maintenant supprimer l’article par défaut « Bonjour tout le monde » ainsi que les 2 pages « Politique de confidentialité » et « Page d’exemple ».


Et n’oublies pas de vider la corbeille !

Alors, pourquoi est-ce de bonnes pratiques que de supprimer les pages et articles par défaut ?
Et bien, ce ne sont pas vraiment de bonnes pratiques, mais j’aime bien faire table rase lorsque je me lance dans la création d’un nouveau site WordPress.
L’article ne sert à rien, donc on le supprime, la page d’exemple ne sert à rien non plus, mais par contre, la page « Politique de confidentialité » est utile, importante et même obligatoire pour le RGPD. Mais je préfère créer une page « Mentions légales et politique de confidentialité » pour éviter d’avoir 2 pages.
Je te donnerai une méthode pour générer tes mentions légales et ta politique de confidentialité un peu plus tard.
Thèmes
Là, c’est une vraie bonne pratique : On supprime les thèmes que l’on utilisent pas, et on garde TOUJOURS un thème par défaut (Twenty Twenty est le dernier en date) pour déboguer au cas où.


Je veux garder ce guide très simple, mais lorsque tu utilises un thème (gratuit ou premium), je te recommande de toujours créer un thème enfant.
En gros, au lieu de modifier ton thème, tu modifies son « enfant ». C’est important !
Je ne vais pas t’expliquer comment créer un thème enfant mais ce n’est pas bien compliqué. Je te donne le lien vers le guide qu’a réalisé Kinsta, un service d’hébergement spécialisé WordPress.

J’aime beaucoup le thème Astra et je te le recommande si tu ne sais pas quel thème choisir. Il est gratuit 🤩
Il est compatible avec tous les constructeurs de pages, dont le génial : Elementor !
Extensions
L’installation par défaut de WordPress comporte une extension qui peut être utile et une extension totalement inutile.
L’extension « Hello Dolly » est inutile.
L’extension « Akismet » peut te servir si tu comptes avoir une partie blog sur ton site et que tu souhaites éviter les spams, même si je lui préfère « Antispam Bee », plus simple.

Tu n’as pas besoin d’une capture d’écran qui te montre une page « Extensions » vide pas vrai ? 😜 Allez, on passe à la suite !
Profil
On arrive sur l’une des parties les plus importantes de ce guide : Ton profil utilisateur !

Pourquoi est-ce si important ? Car la sécurité de ton installation provient en partie de ton profil !
Eh oui ! Si tu n’as pas encore créé ton site WordPress, tu vas pouvoir le sécuriser dès le début avec ce que je vais t’expliquer. Mais ne t’inquiètes pas, si ton site est déjà créé, tu vas pouvoir te rattraper facilement.
Avant de te mettre une capture d’écran, tu dois comprendre une notion de base :
L’identifiant que tu vas utiliser lors de la création de ton site n’est pas modifiable depuis l’interface d’administration.
Ton identifiant te permet de te connecter (de même que ton adresse e-mail d’ailleurs). Donc, si tu choisis un identifiant du type « admin » ou encore « mon prénom », tu facilites grandement la tâche des pirates informatiques.
Pour palier à ce problème, tu dois :
- Créer un identifiant complexe
- Renseigner ton prénom et ton nom
- Définir un pseudonyme
- Choisir un nom à afficher
- Vérifier que ton identifiant n’apparaît pas dans les URLs

Faisons-ça ensemble, étape par étape.
Créer un identifiant complexe
Si ton site n’existe pas encore, lors de l’installation de WordPress, tu peux te rendre sur le site motdepasse.xyz et générer un identifiant complexe.

Comment faire si mon site existe déjà et que je souhaite changer mon identifiant ?
Tu as 2 options :
- Modifier ton identifiant dans ta base de données (dans la table « users »)
- Créer un nouvel utilisateur
Pour rester sur une solution simple et accessible, je vais te proposer de créer un nouvel utilisateur.
Créer un nouvel utilisateur avec un identifiant complexe


Lorsque tu crées ton nouvel utilisateur, tu peux cliquer sur « Afficher le mot de passe » pour ne pas avoir à procéder par e-mail.
Tu dois aussi sélectionner le rôle « Administrateur » si tu veux pouvoir supprimer ton ancien compte par la suite.
N’oublie pas de noter ton nouvel identifiant et ton nouveau mot de passe avant d’enregistrer.

Une fois ton nouvel utilisateur créé, il faut que tu le modifies pour modifier le champ « Pseudonyme » et y mettre ton prénom.
Maintenant, tu vas devoir te déconnecter de ton compte actuel puis te connecter sur ton nouveau compte, fraîchement créé.

Une fois reconnecté, tu vas devoir refaire l’étape n°1 qui consiste à nettoyer rapidement ton interface d’administration. Tu n’es pas obligé, c’est juste esthétique.
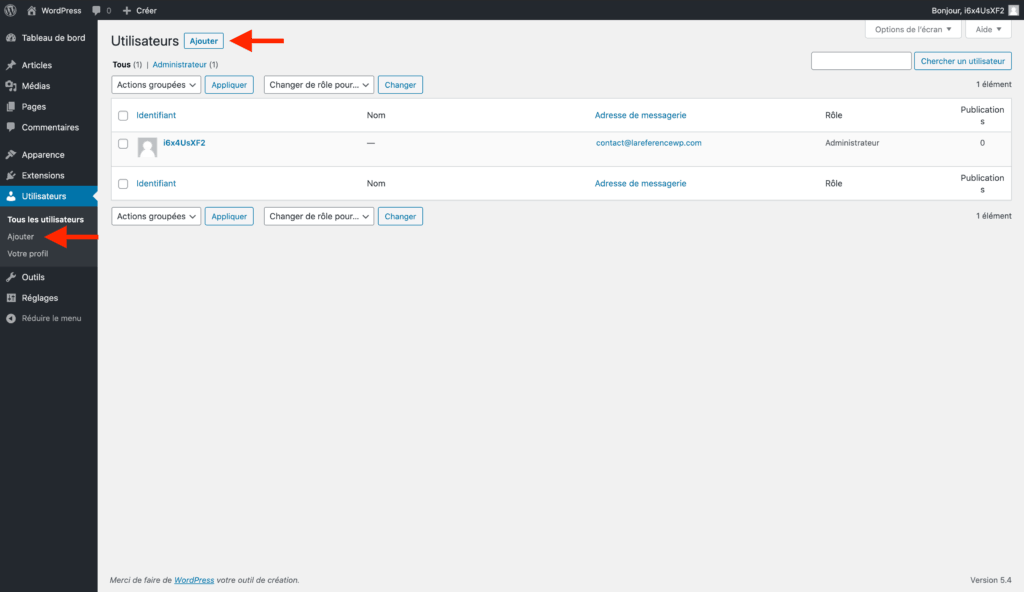
Rends-toi maintenant sur « Tous les utilisateurs » pour pouvoir supprimer ton ancien compte. Ne t’inquiètes pas, tu ne perdras aucune donnée !
Tu as vu, mon prénom est écrit en haut à droite, cool hein ? 😅

Survole le compte que tu souhaites supprimer puis clique simplement sur « Supprimer »

Avant de supprimer ton ancien compte, n’oublies pas de cocher « Attribuer tout le contenu à » et de sélectionner ton nouveau compte dans la liste déroulante. Évidemment, tu seras sélectionné par défaut s’il n’y a aucun autre utilisateur.

Pour finir sur la partie profil, il va falloir faire en sorte que ton nouvel identifiant super sécurisé n’apparaisse pas dans les liens présents sur ton site.
Comment un lien avec mon identifiant peut-il apparaître sur mon site ?
Si tu écris des articles de blogs, par exemple, ton lien pourrait apparaître au survol du nom de l’auteur.
Ce lien se présente sous la forme suivante : monsite.fr/author/8d4hJSAd8
Tu peux le voir au survol de ton compte dans l’administration.

Comme tu peux le voir, mon identifiant apparaît et ce n’est pas terrible d’un point de vue sécurité.
Pour corriger ça, on peut le faire avec un bout de code mais je veux garder ce guide accessible donc on va utiliser une petite extension qui fait super bien le job !

Une fois l’extension installée et activée, tu vas pouvoir finaliser sa configuration sous l’onglet « Réglages > Edit Author Slug »

Dans l’interface de configuration, tu vas devoir choisir la base que tu veux. Dans ma capture d’écran ci-dessous, j’ai choisi la base « profil », mais tu peux décider d’écrire « auteur » par exemple. Cela va dépendre de toi, de ton projet et de tes goûts.
Ensuite, j’ai sélectionné « firstname » dans la liste déroulante, pour que ce soit le prénom qui soit mis à la place de l’identifiant. J’aurais pu choisir « Pseudonyme », mais personnellement je renseigne mon prénom dans cette case donc…c’était du pareil au même pour moi.
Malheureusement, l’extension n’est pas traduite en français donc je t’invite à traduire les éléments que tu ne comprends pas, via Google Traduction par exemple, pour t’aider à bien comprendre les cases que tu dois cocher.
Théoriquement, si tu fais comme sur la capture d’écran ci-dessous, ça devrait aller.
Si ton site existe depuis un moment et que tu as du contenu dessus, je t’invite à faire une sauvegarde complète avant de réaliser cette modification.
Si tu ne sais pas comment réaliser une sauvegarde, tu peux regarder ma vidéo YouTube sur le sujet.

Une fois que tu as enregistré tes modifications, tu peux vérifier ton lien en te rendant sur « Utilisateurs > Tous les utilisateurs » et en survolant le bouton « Afficher » de ton profil.
Le lien vers mon profil est désormais : monsite.fr/profil/nasser-eddine
Nickel ! Mon lien ne trahit plus mon identifiant complexe 🤓
On a enfin terminé la partie « Profil », continuons !
Réglages > Général
Les réglages généraux de WordPress sont importants. Ils vont te permettre de définir :
- Le titre de ton site
- Le slogan de ton site (tu n’es pas obligé d’en avoir un)
- L’adresse web de ton installation (elle peut se trouver dans un dossier, par exemple)
- L’adresse web de ton site (qui correspondra à l’adresse que les internautes saisiront sur la toile)
- L’adresse e-mail d’administration de ton site (elle est configurée lors de l’installation, mais tu peux la modifier quand bon te sembles depuis les réglages)
- La possibilité ou non de laisser tout le monde s’inscrire sur ton site. Je te recommande de ne pas cocher cette case, sauf si tu sais ce que tu fais.
- La langue de ton site
- Le fuseau horaire que tu souhaites utiliser
- Le format de date
- Le format d’heure
- Le jour de début de semaine


D’ailleurs, je te recommande de passer ton site en HTTPS.
Si tu l’as déjà fait, c’est super ! Sinon, je vais te montrer comment faire plus loin dans ce guide.
Pourquoi je t’en parle maintenant ? Car on devra modifier l’adresse web de WordPress et l’adresse web de ton site 😉
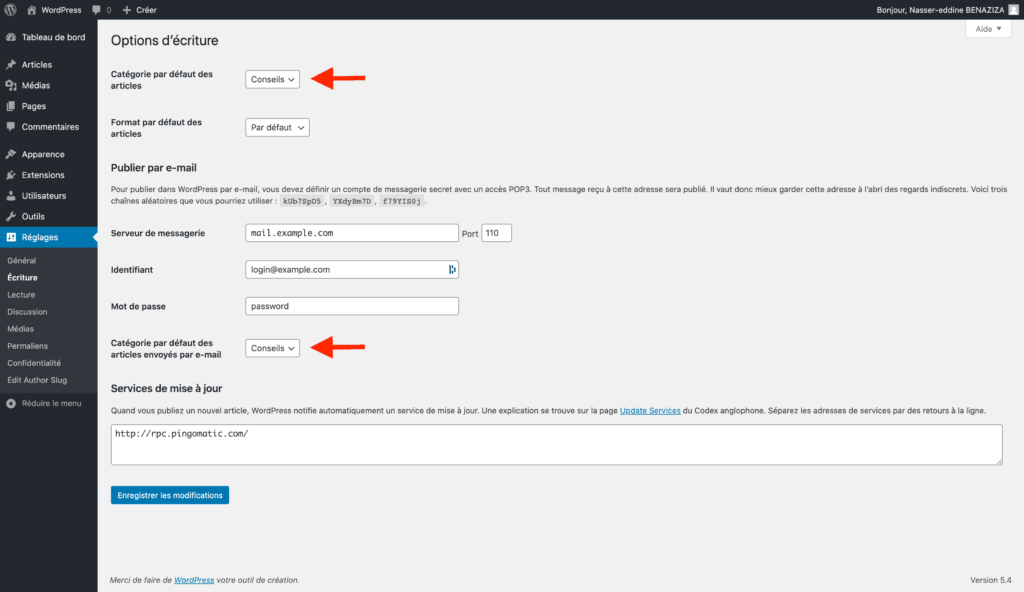
Réglages > Écriture
Les réglages d’écriture de WordPress vont te permettre de définir :
- La catégorie par défaut que tu souhaites utiliser sur ton site.
- Le format d’article que tu souhaites utiliser (je te conseille de garder le format « Par défaut » si tu ne sais pas comment exploiter ce réglage.)
- Une adresse e-mail de publication (mais je te recommande de ne pas utiliser ce service. Je le trouve inutile personnellement, mais ça va dépendre de tes besoins)
- Configurer les services de mises à jour

Je t’ai parlé de la catégorie par défaut, et bien pour mieux t’expliquer disons, par exemple, que tu es un artiste peintre et tu ne parles que de cela ? Alors tu pourrais définir « Conseils » comme catégorie par défaut.
Pour modifier ce réglage, tu as deux possibilités : Soit tu renommes la catégorie « Non classé », soit tu en crées une nouvelle.
Le plus simple est de renommer la catégorie par défaut. Je vais te montrer comment faire.
D’abord, tu dois survoler « Articles » puis cliquer sur « Catégories »

Ensuite, tu survoles la catégorie « Non classé » et tu cliques sur « Modifier »

Il te suffit d’écrire le nom que tu souhaites et c’est bon !
Pour le champ « slug », qui correspond au lien de ta catégorie (monsite.fr/category/mon-lien), tu peux choisir de ne remplir que le nom et d’enregistrer. Cela aura pour effet de remplir automatiquement le champ « Slug », ou tu peux le remplir toi-même.

Une fois que tu auras enregistré tes modifications, le champ « Catégorie par défaut des articles » sera modifié automatiquement car la catégorie « Non classé » a été renommée. Par contre, si tu décides de créer une nouvelle catégorie, il faudra la sélectionner dans la liste déroulante.

Par ailleurs, concernant les services de mise à jour, ce réglage pourra t’être utile si tu rédiges des articles de blog par exemple. L’idée est de dire aux services tels que « Feedburner » pour ne citer que lui, que ton nouvel article est en ligne.
Le codex de WordPress te donne même une liste de services à prévenir et à intégrer dans tes réglages d’écriture (attention c’est en anglais).
Réglages > Lecture
Les réglages de lecture de WordPress vont te permettre de définir :
- Le nombre d’articles à afficher par page
- Le nombre d’articles à afficher dans le Flux RSS (appelé de façon horrible « Flux de syndication » 😅)
- Si tu souhaites afficher l’article en entier ou son extrait, dans une liste d’articles (Flux RSS ou Blog)
- La visibilité de ton site sur les moteurs de recherche
Personnellement, je configure souvent le nombre d’articles sur 12, car je fais soit des colonnes de 3 articles par ligne (sur 4 lignes) ou 4 articles par ligne (sur 3 lignes). Après, c’est une question de choix.

Je sélectionne aussi « l’extrait » plutôt que « le texte complet » pour mes articles, ça me paraît plus cohérent.
Concernant la visibilité sur les moteurs de recherche, tu peux cocher cette case si tu ne veux pas que Google puisse « scanner » ton site (on dit « Crawler 🏊♂️ » mais ça fait peur, non ?). Mais lorsque j’utilise cette fonctionnalité, ça marche une fois sur deux de mon côté alors je préfère installer une extension pour verrouiller mon site (en forçant la connexion pour pouvoir le voir) lorsque je suis en phase de développement par exemple.
Réglages > Discussion
Les réglages de discussion de WordPress vont te permettre de définir :
- Les réglages par défaut des articles
- Les réglages par défaut des commentaires
- Les événements qui déclenchent l’envoi d’un message
- Les prérequis lors de la publication d’un nouveau commentaire
- Des filtres de modérations pour les commentaires
- Une liste noire pour les commentaires
- Les avatars à afficher et leurs classifications
Cette partie est un peu spécifique et touche à divers aspects.
Selon l’orientation de votre site et votre stratégie, les réglages ne seront pas les même.
Je préfère donc vous donner 2 ressources que je trouve intéressantes et utiles :
- Qu’est-ce qu’un pingback ? Kinsta vous explique tout !
- Bien gérer les Pings et Pingbacks sur WordPress
Réglages > Medias
Les réglages des médias de WordPress vont te permettre de définir :
- La taille de tes miniatures
- La taille de tes images moyennes
- La taille de tes grandes images
- La catégorisation de tes médias
Personnellement, je ne touche jamais cette partie. Elle me convient dans quasiment tous mes projets.
Réglages > Permaliens
Les réglages des permaliens de WordPress vont te permettre de définir :
- La structure des liens de ton site WordPress
- Le préfixe que vont utiliser tes catégories
- La base de tes étiquettes
Pour la structure de tes liens, je te recommande d’utiliser ce que l’on appelle des « Pretty Permalinks ».
Par défaut, WordPress utilise la structure suivante : monsite.fr/?p=33. Plutôt moche hein ?
Il est donc plus logique de définir les permaliens sur « Titre de la publication » ou de définir une structure personnalisée. C’est ce que l’on appelle les « Pretty Permalinks », autrement dit « de jolis permaliens ».
Important à savoir : Enregistrer les permaliens va avoir pour effet de créer un fichier .htaccess à la racine de ton installation WordPress. Et ça, bah c’est cool car certaines extensions en ont besoin (notamment les extensions de sécurité).

Comme tu peux le voir dans ma capture d’écran, je renseigne « categorie » pour le préfixe de mes catégories et « etiquette » dans la base des étiquettes.
Par défaut, WordPress utilise la structure suivante : monsite.fr/category/conseils/ et ce n’est pas en français, donc je n’aime pas (et puis ce n’est pas une bonne idée pour ton référencement naturel, si ton site est en français).
Pour les étiquettes, WordPress utilise « tag ». À toi de voir si tu préfères utiliser « etiquette » ou « tag ».
Réglages > Confidentialité
Les réglages de confidentialité de WordPress vont te permettre de définir une page de confidentialité. Incroyable, non ?
C’est « nouveau » dans WordPress et cela est fait pour que tu te conformes à la réglementation RGPD, entre autres.
La page te donne les indications nécessaires suffisantes donc je n’ai pas grand-chose à dire dessus. Par contre, je préfère créer ma page « Mentions légales » et « Politique de confidentialité » en une seule page, que je nommerai, de façon super originale, « Mentions légales et politique de confidentialité ».
Pour générer mes mentions légales et ma politique de confidentialité, j’utilise le site « Rocket Lawyer », si jamais ça peut t’aider.
Passer son site en HTTPS
Hé hé, nous voilà arrivés à la presque fin de mon guide ! Et on va finir avec quelque chose de primordial depuis maintenant quelques années : La mise en place du HTTPS.
La première chose à faire, avant même de toucher à ton installation de WordPress est de générer un certificat SSL, mais comment fait-on ? Je vais t’expliquer !
Générer un certificat SSL
Il y a plusieurs façons d’obtenir un certificat SSL, mais la plus simple est de passer par ton hébergement web.
La plupart des hébergements proposent des certificats SSL gratuits via le service Let’s Encrypt. Voilà d’ailleurs, pourquoi il faut bien choisir son hébergement, car tous ne proposent pas de certificats.
Je te recommande d’héberger ton site chez o2switch, Kinsta ou encore Themecloud. Ce sont de super services d’hébergements (qui répondent à différents besoins) et qui proposent des certificats SSL gratuits.
De mon côté, j’utilise Local pour créer ce guide et cet outil permet de générer gratuitement un certificat SSL. Local est un outil qui te permettra de créer ton site sur ton ordinateur. Tu peux travailler directement en HTTPS et tester des trucs, avant de te lancer sur la toile !
Sauvegarder ton installation
Avant de commencer et d’entrer dans le vif du sujet, je te recommande de faire une sauvegarde complète de ton installation WordPress.
Fais une sauvegarde de ta base de données et du contenu de ton serveur FTP, avant de faire les modifications que je vais te détailler.
Mettre en place le HTTPS sur ton installation
Bon, maintenant que tu disposes d’un certificat SSL, cela signifie que ton site peut être accessible en HTTP (http://monsite.fr) et en HTTPS (https://monsite.fr).
L’objectif est de rendre ton site accessible uniquement en HTTPS et de rediriger tout le trafic HTTP vers le HTTPS.
Étape n° 1 : Modifier l’adresse web de l’installation et du site

Rien de bien compliqué, si ce n’est que tu dois rajouter un « S » derrière le protocole HTTP.
Tu vas te faire déconnecter après avoir enregistré tes modifications, mais désormais, ton site est en HTTPS 🥳
Non je déconne, on n’a pas terminé ! Mais c’est déjà un bon début.

Étape n°2 : Ajouter une ligne de code dans ton fichier wp-config
Pour finaliser de sécuriser notre espace d’administration, j’aime ajouter un petit bout de code dans le fichier « wp-config.php ». Ce fichier se trouve sur ton serveur FTP accessible via ton espace d’hébergement. Si tu es en local (sur ta machine), ton fichier se trouve dans le dossier qui contient ton site WordPress.
define('FORCE_SSL_ADMIN', true);Voilà la petite ligne de code à placer dans ton fichier wp-config.php.
Je te recommande de placer ce bout de code juste en dessous de la ligne :
define('DB_COLLATE', '');Étape n°3 : Ajouter quelques instructions dans ton fichier .htaccess
Pour continuer avec les lignes de codes, on va ajouter quelques instructions dans ton fichier .htaccess. Il est apparu comme par magie sur ton serveur FTP lors de l’enregistrement de tes permaliens un peu plus haut.
Si ton site utilise les WWW (https://www.monsite.fr)
# Redirection vers HTTPS
RewriteCond %{SERVER_PORT} ^80$ [OR]
RewriteCond %{HTTPS} =off
RewriteRule ^(.*)$ https://www.monsite.com/$1 [R=301,L]
# Redirection du non-www vers www en HTTPS
RewriteCond %{HTTP_HOST} ^monsite.com [NC]
RewriteRule ^(.*)$ https://www.monsite.com/$1 [R=301,L]Si ton site n’utilise pas les WWW (https://monsite.fr)
# Redirection vers HTTPS
RewriteCond %{SERVER_PORT} ^80$ [OR]
RewriteCond %{HTTPS} =off
RewriteRule ^(.*)$ https://monsite.com/$1 [R=301,L]
# Redirection du www vers non-www en HTTPS
RewriteCond %{HTTP_HOST} ^www\.monsite\.com [NC]
RewriteRule ^(.*)$ https://monsite.com/$1 [R=301,L]Attention, tu dois modifier l’adresse de ton site dans ces lignes, sinon tu risques de créer une erreur sur ton installation.
Sache aussi qu’avec ou sans les WWW, cela ne change rien pour ton référencement naturel. Ce n’est qu’une question de goût et de choix. Attention cependant à utiliser le bon bout de code selon ce que tu as choisi comme structure.
Étape n°4 : Vérifier que tout fonctionne et qu’il n’y a pas de contenu mixé
Cette fois, on a vraiment (quasi) finit ! Ton site redirige bien tout le trafic, ton certificat fonctionne et ton site devrait être entièrement en HTTPS.
Mais il peut arriver que ton site t’affiche encore « non sécurisé » car il contient du contenu mixé, aussi appelé « Mixed-Content ». Ce contenu se caractérise par des liens HTTP présent sur une page HTTPS, rien de très méchant.
Il y a plusieurs façons de corriger cela, et dans ma formation « Maintenance & Sécurité » je propose même un cas pratique pour résoudre ce souci sur le site d’une de mes participantes.
Pour te simplifier la vie, je vais te proposer une méthode « simple », mais tu devras faire une sauvegarde complète encore une fois, pour assurer tes arrières.
Étape n°5 : Corrige le contenu mixé
Commence par installer l’extension « Better Search and Replace »

Puis rends-toi sur la page de l’extension pour faire le remplacement.
Pour t’expliquer brièvement : On va renseigner l’ancienne URL non sécurisée de ton site et demander un remplacement dans la base de données, avec la nouvelle URL sécurisée.

Une fois sur l’interface de l’extension, tu auras la possibilité de faire un essai avant de lancer les vrais changements en base de données.
Tu dois aussi préalablement sélectionner toutes les tables de ta base de données pour pouvoir lancer le script.

Et voilà ! On a réellement fini et ton site est désormais en HTTPS et ne contient plus de Mixed-Content.
Avant de conclure ce guide, je t’invite à supprimer l’extension que l’on vient d’installer en te rendant sur « Extensions » puis « Extensions installées ». Il faudra que tu désactives l’extension avant de pouvoir la supprimer 😉
Une extension capable de modifier des informations en base de données peut représenter un risque. Voilà pourquoi il est important de la supprimer après l’avoir utilisée.
Aller plus loins
Je t’ai donné énormément de conseils et j’espère que tu as apprécié ce guide.
Tu peux aller encore plus loin pour améliorer ton site web WordPress. Ça ne fait pas spécialement partie de ce que j’appellerai « les bonnes pratiques » mais je vais te donner quelques pistes avant qu’on se dise bye bye :
- Travailler ton référencement naturel SEO (SEOPress)
- Sécuriser ton installation (WebARX, SecuPress)
- Sauvegarder ton installation (UpdraftPlus)
- Optimiser ton installation (WP Rocket)
Voilà déjà quelques aspects que tu pourrais travailler.
D’ailleurs, je propose une formation complète sur la maintenance et la sécurité pour WordPress, si cela t’intéresse.
N’hésite pas à partager ce guide autour de toi et à me suivre sur les réseaux sociaux !
À la prochaine pour d’autres conseils sur WordPress, mais aussi sur l’entrepreneuriat (car j’adore ça !)